
TL;DR Summary – How To Create Dynamic Calendar In HTML
If you want to create a dynamic calendar in HTML that is very easy actually.
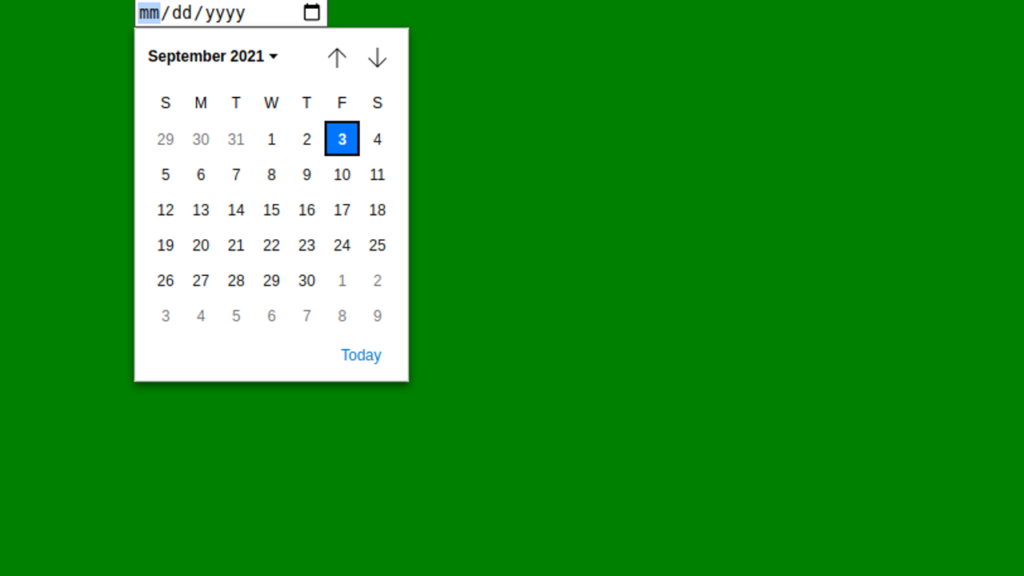
A calendar is actually just a special type of input field with type=”date” attribute.
Below is the full code to the calendar:
<style> body { background-color: green; } input { margin: 0 100px; } </style> <input type="date" />
In short that is it.
More Details
You might also want to set a default date and you can do that by setting input attribute value with a date string with format YYYY-MM-DD.
Here is the example:
<style> body { background-color: green; } input { margin: 0 100px; } </style> <input type="date" value="2021-09-02" />
And speaking of dynamic behavior, you might want to be interested in articles about JavaScript img onclick and getElementsByClassName innerHTML.
Until next time,
Will
Senior Developer Content Writer