TL;DR Summary – IMG onclick There are some awesome things you can do with img onclick functionality. In this tutorial I’m going to show you a few of them you can use on your image element. First thing you can easily do is create an entire image gallery using only one img element and you can switch between the images just by changing the src attribute. So when you click on […]
INPUT Background Color
TL;DR Summary – INPUT Background Color Setting input background color is easy and can be done with this piece of CSS code: input { background-color: orangered; } But what you also might want to set is the color of input field when it’s selected and someone is typing into it. And obviously you’d want to distinguish these two states: selected and non-selected (just like on the image on […]
HTML Currency Input
TL;DR Summary – HTML Currency Input If you want to know how to setup your HTML currency input field then the code below is all you need: <input type=”number” inputmode=”decimal” min=”0″ step=”.01″ /> In short that is it. More Details First of all if you want the full code that was used to generate the image on the top then here it is: <style> body { background-color: seagreen; […]
TEXTAREA Default Value
TL;DR Summary – TEXTAREA Default Value Setting textarea default value is different than setting default value on an input element where you do something like this: <input value=”this is default value” /> When dealing with textarea you have to put the value between the tags. And size of textarea is defined by rows and cols attribures. Full code for the image above is here: <style> body { background-color: orangered; padding-top: 300px; font-size: 100px; text-align: center; } textarea […]
getElementsByClassName innerHTML
TL;DR Summary – getElementsByClassName innerHTML There are three ways you can go about either setting or reading getElementsByClassName innerHTML values: the good, the bad & the ugly. 1) The Good Best way to go about getting all elements by class name is by not using getElementsByClassName function at all. The reason is that the returned object is not an array but HTMLCollection instead. Which means you will have all kind of headaches working with that object. […]
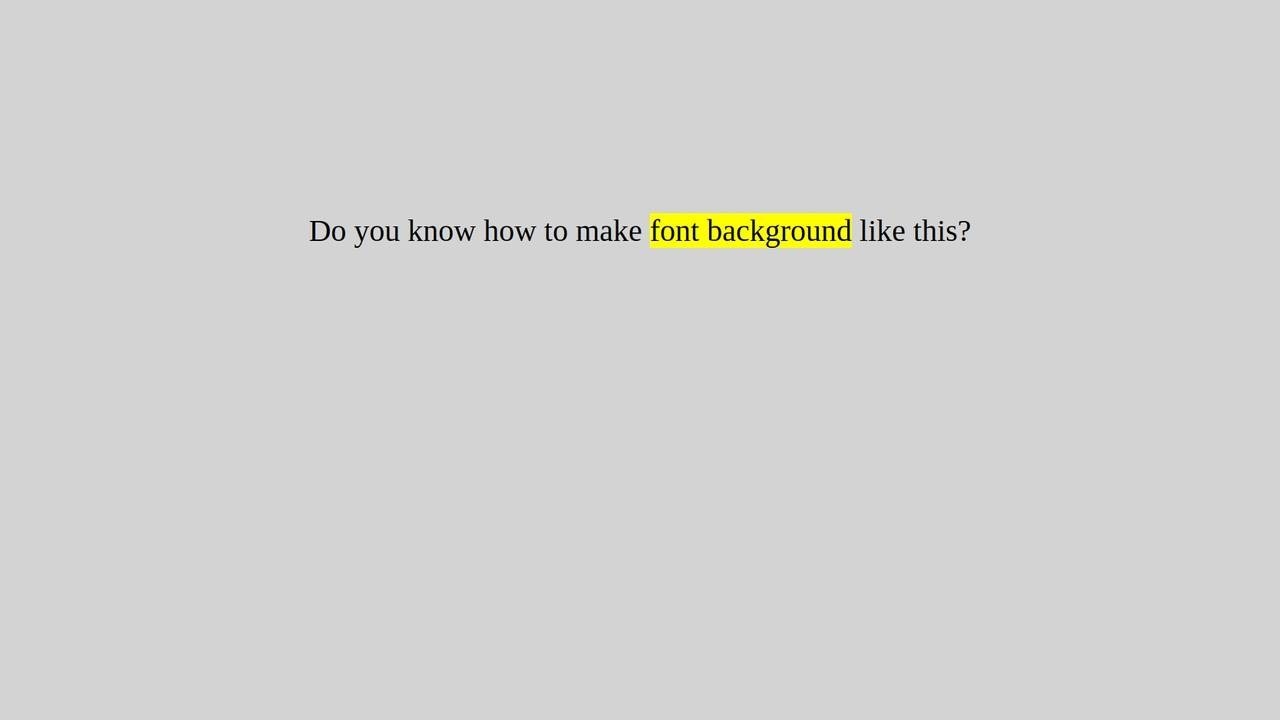
Font Background
TL;DR Summary – Font Background If you want to achieve the effect of font background then all you need to do is set the “regular” background to an HTML element. But you must set that background to some inline element like span as it won’t work by default on elements like div (background on a div will set color to an entire div element and not just behind the font / text). Here is […]
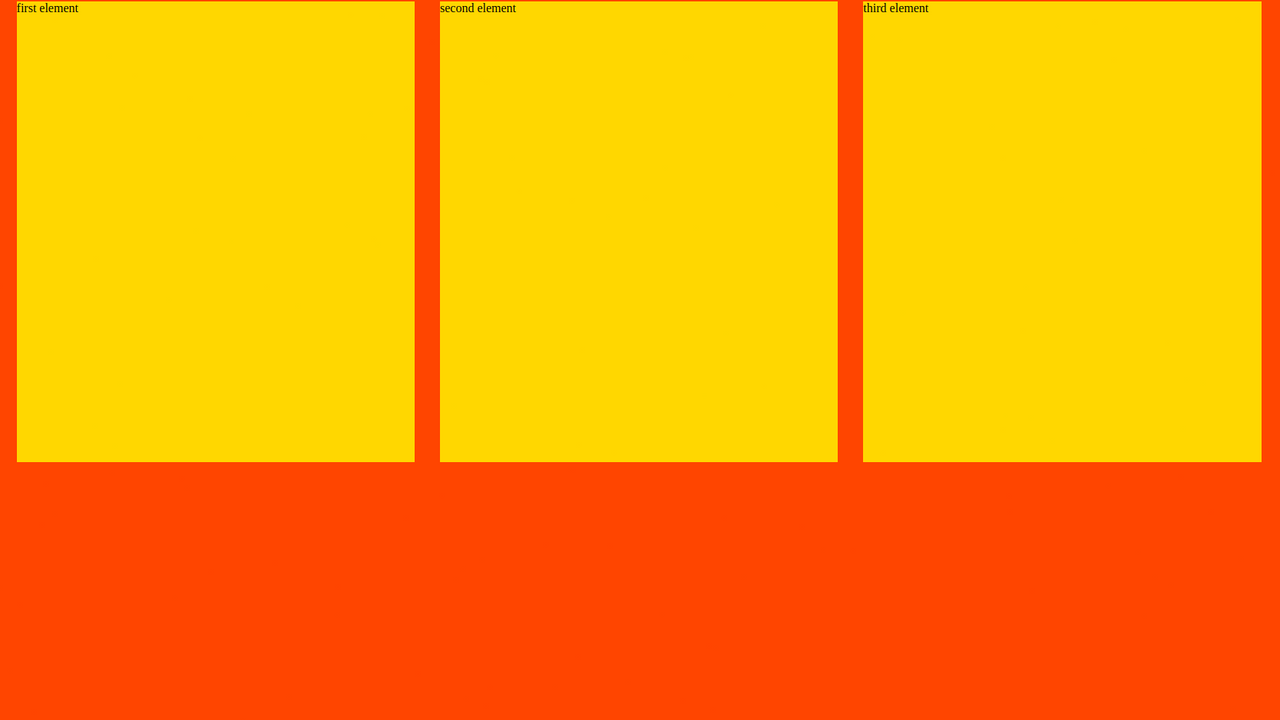
3 DIVs Side By Side
TL;DR Summary – 3 DIVs Side By Side The key takeaway when putting 3 divs side by side is: – you have to make sure multiple divs can actually fit to a page (not too wide) – you have to include float: left; CSS property in order for this to work That means that each element can be wide up to 33.3% of full page width. And also remember […]
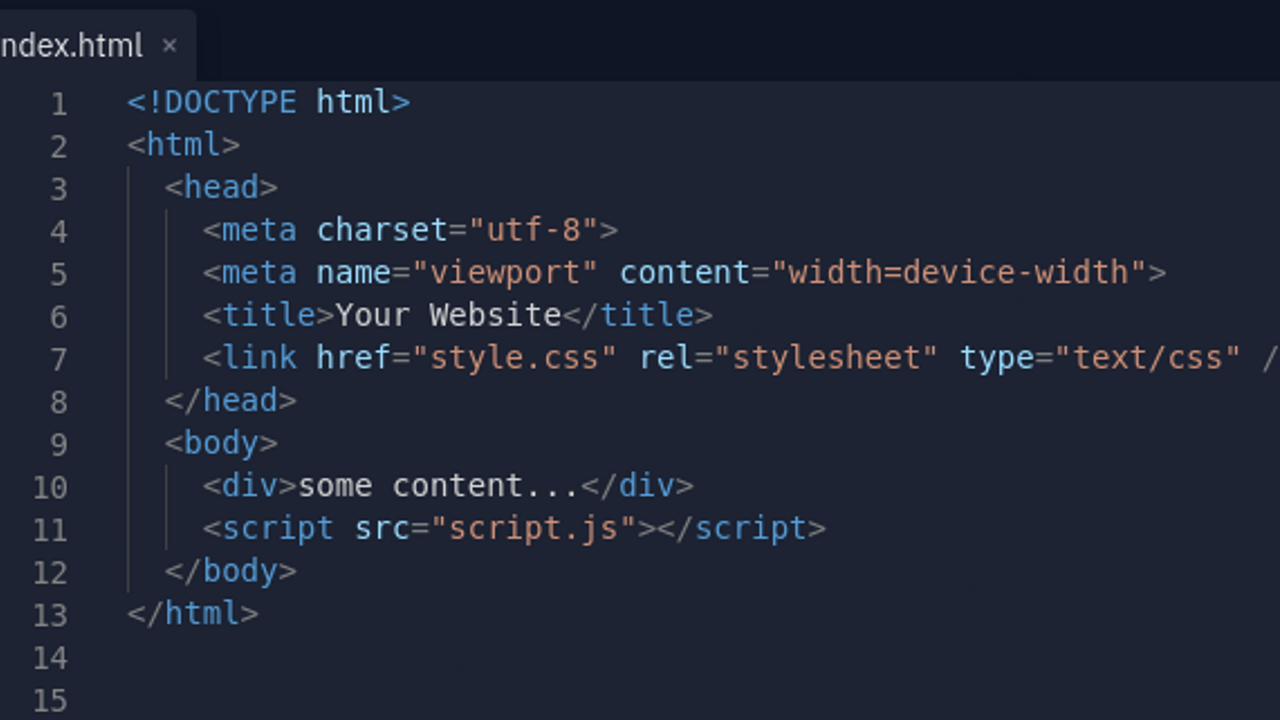
Where in an HTML document is the correct place to refer to an external style sheet?
TL;DR Summary – External style sheet Where in an HTML document is the correct place to refer to an external style sheet? External style sheet should be referred form somewhere in the beginning of your HTML document. The exact HTML code should look like this: <link href=”style.css” rel=”stylesheet” type=”text/css” /> And here is the full code example: <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <meta name=”viewport” […]
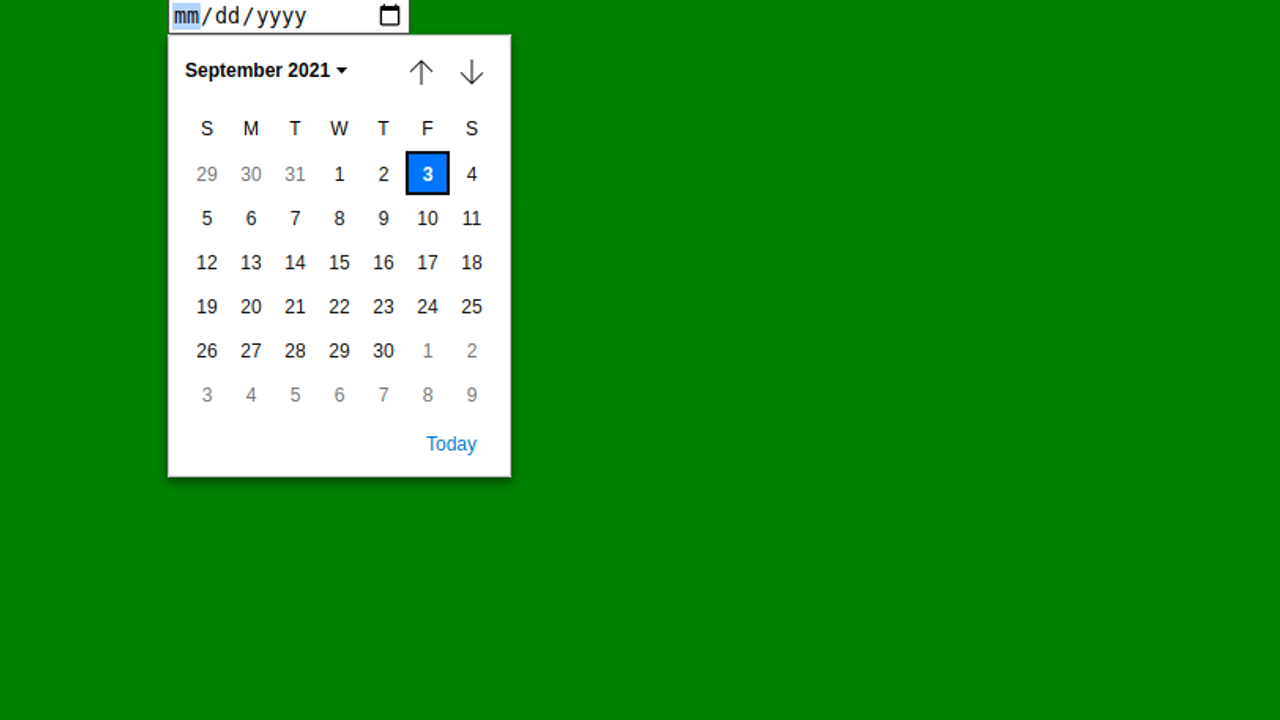
How To Create Dynamic Calendar In HTML
TL;DR Summary – How To Create Dynamic Calendar In HTML If you want to create a dynamic calendar in HTML that is very easy actually. A calendar is actually just a special type of input field with type=”date” attribute. Below is the full code to the calendar: <style> body { background-color: green; } input { margin: 0 100px; } </style> <input type=”date” /> In short that is it. […]
DIV table colspan
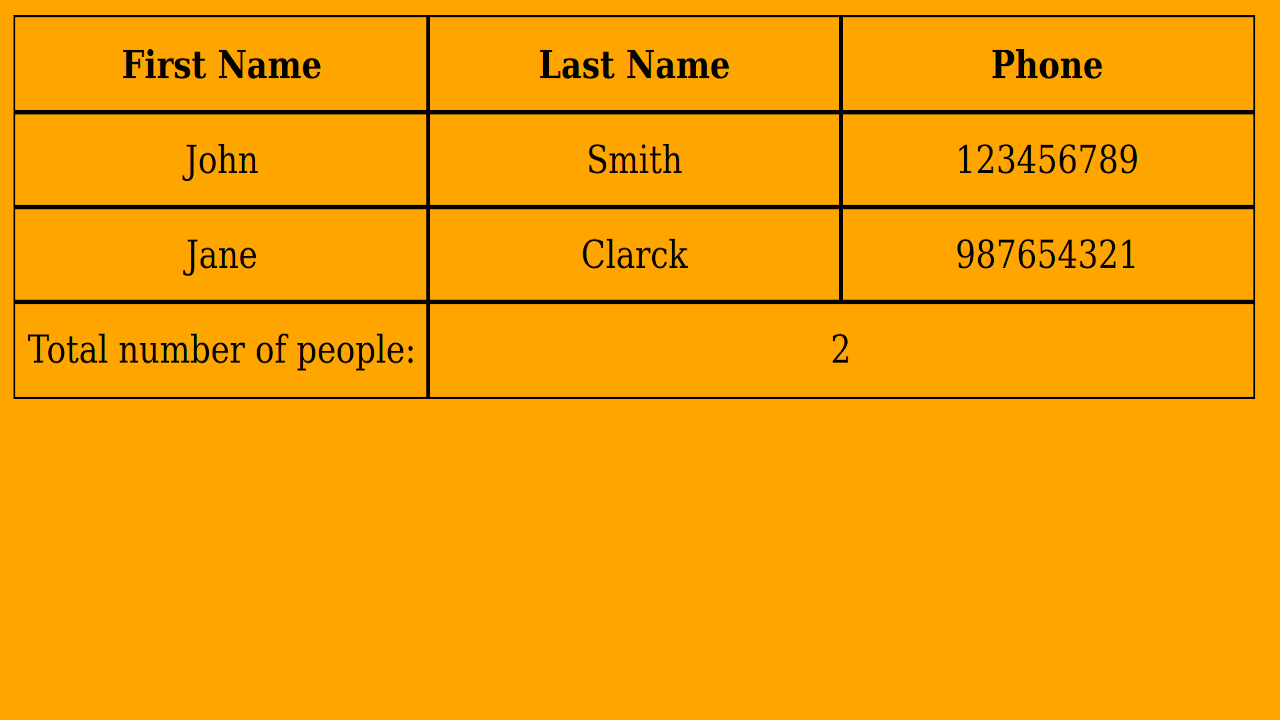
TL;DR Summary – DIV table colspan If you want to make a table using div elements and you want the effect of div table colspan – you can easily achieve this using the combination of float and width. <style> body { background-color: orange; } .table-class { text-align: center; line-height: 40px; } .table-header { font-weight: bold; } .cell-class { outline: 1px solid; float: left; } .colspan-1 { width: 33%; […]