
TL;DR Summary – DIV table colspan
If you want to make a table using div elements and you want the effect of div table colspan – you can easily achieve this using the combination of float and width.
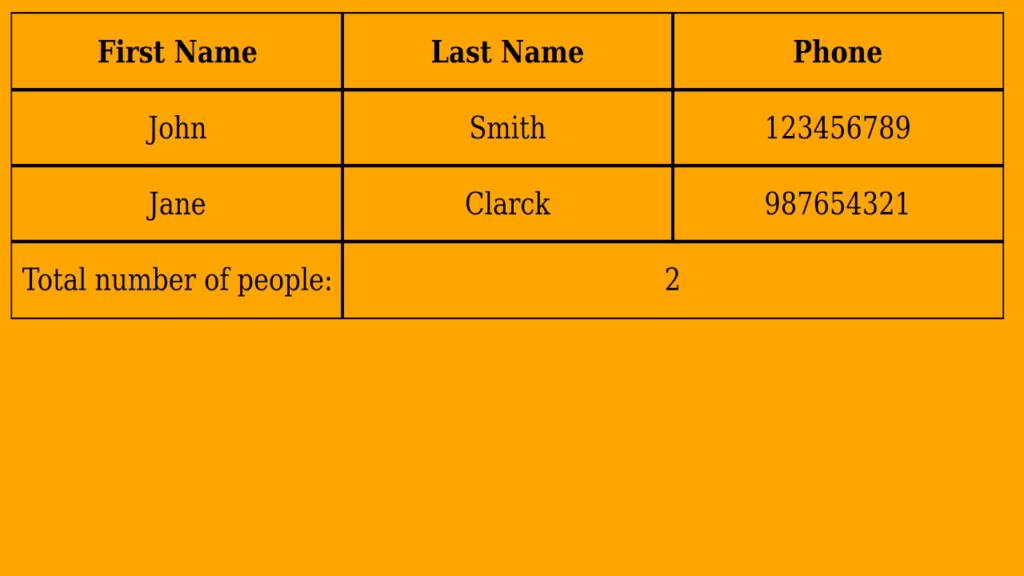
<style> body { background-color: orange; } .table-class { text-align: center; line-height: 40px; } .table-header { font-weight: bold; } .cell-class { outline: 1px solid; float: left; } .colspan-1 { width: 33%; } .colspan-2 { width: 66%; } </style> <div class="table-class"> <!-- HEADER --> <div class="cell-class colspan-1 table-header">First Name</div> <div class="cell-class colspan-1 table-header">Last Name</div> <div class="cell-class colspan-1 table-header">Phone</div> <!-- ROW 1 --> <div class="cell-class colspan-1">John</div> <div class="cell-class colspan-1">Smith</div> <div class="cell-class colspan-1">123456789</div> <!-- ROW 2 --> <div class="cell-class colspan-1">Jane</div> <div class="cell-class colspan-1">Clarck</div> <div class="cell-class colspan-1">987654321</div> <!-- ROW 3 --> <div class="cell-class colspan-1">Total number of people:</div> <div class="cell-class colspan-2">2</div> </div>
In short that is it.
More Details
It is important you don’t use display: table; and any other CSS property related to table.
Div element is best used as is without introducing some old dusty properties. And that’s how you will get the best results when trying to achieve the div table colspan effect.
Why do we use float: left; ?
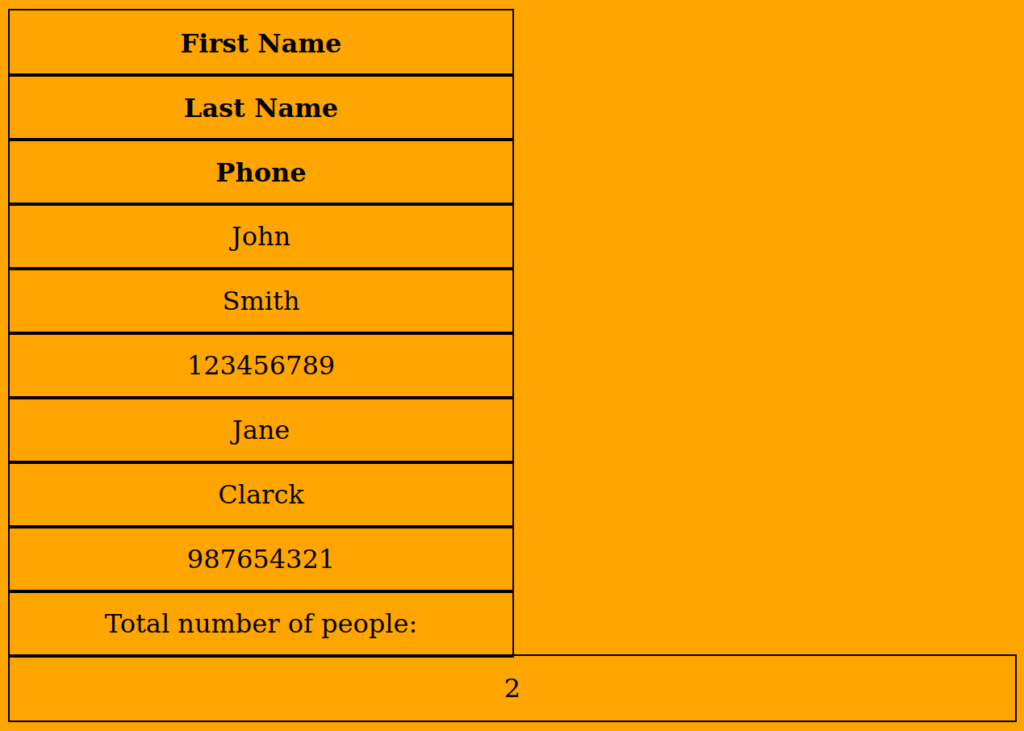
By default div element takes up full available width of the screen. And even if you decrease its width so that 2 or more elements could fit into a single line they still don’t do it.
Each of them stays in it’s own line like this:

And remember – the only thing I removed was float: left; from the code above.
This is also another reason why I like using divs is because you can effectively create a table with just 2 CSS properties:
width: 50%;
float: left;
(width being 50%, 33%, 25%, 20% and so on… depending on how many columns you want)
And this is really all there is to making a div table colspan effect by using two simple properties width and float.
And since we’re talking about tables and div elements then you might want to check out this article about putting 3 divs side by side.
Until next time,
Will
Senior Developer Content Writer