
TL;DR Summary – 3 DIVs Side By Side
The key takeaway when putting 3 divs side by side is:
– you have to make sure multiple divs can actually fit to a page (not too wide)
– you have to include float: left; CSS property in order for this to work
That means that each element can be wide up to 33.3% of full page width. And also remember that any margins you have also add up to total width (so the actual divs must have width lower than 33.3% of full page width).
Here is the full code:
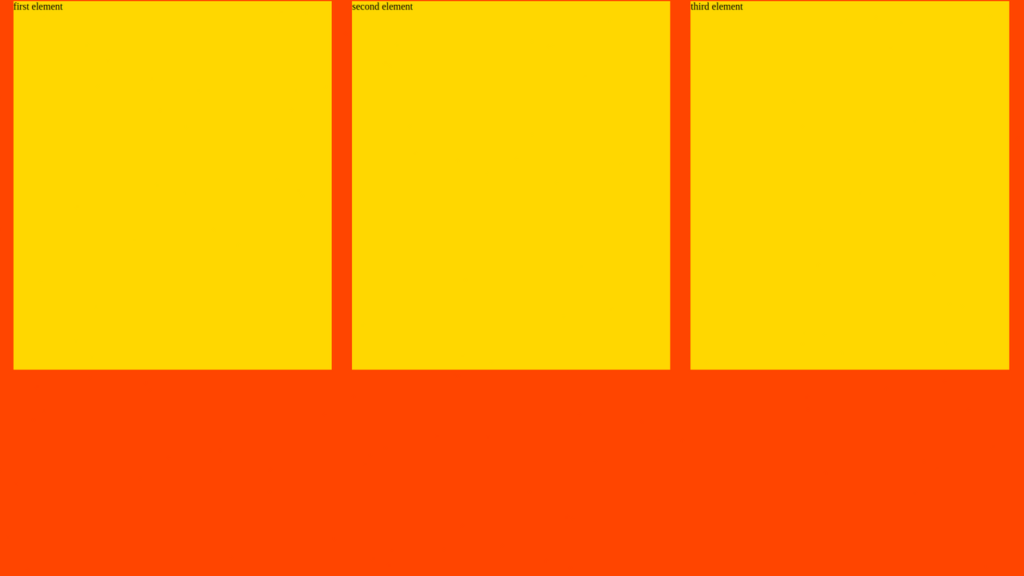
<style> body { background-color: orangered; } div { background-color: gold; margin: 1%; height: 600px; width: 31.3%; float: left; } </style> <div>first element</div> <div>second element</div> <div>third element</div>
In short that is it.
And since we’re talking about putting and aligning multiple elements then it’s probably a good idea to check out this article about div table colspan.
Until next time,
Will
Senior Developer Content Writer