
TL;DR Summary – External style sheet
Where in an HTML document is the correct place to refer to an external style sheet?
External style sheet should be referred form somewhere in the beginning of your HTML document.
The exact HTML code should look like this:
<link href="style.css" rel="stylesheet" type="text/css" />
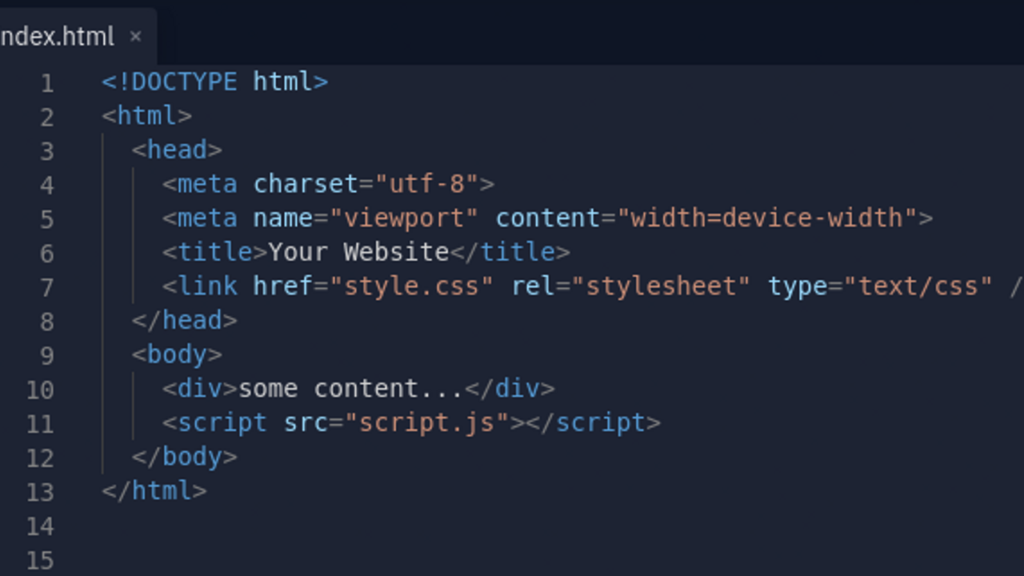
And here is the full code example:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Your Website</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>some content...</div> <script src="script.js"></script> </body> </html>
In short that is it.
More Details
If you put the style sheet reference at the end of the document – will it work?
YES
Then why should I care about where I put the style sheet reference?
Its because you can have glitches on your page.
This is not because there is some kind of error. It’s just the way how the browser is rendering HTML.
It reads the code and immediately interprets it and shows the page to the user. And if you put your CSS code at the end then it will render your page without that styling first.
And after it reads that external CSS it will update the page if necessary.
If the CSS you added in the end changes the look of the page – the page will glitch. Bigger the change – bigger the glitch.
So you want to allow the browser to have all the styling information before it starts interpreting HTML elements and drawing them on the screen.
Extra info about external JS scrpts:
For JS scripts you want to do the total opposite of what you did with CSS.
You want JavaScript code to load last. Why? Because if you wanted to add some click listener to the button (so you can do something when user clicks it) – it would be nice if that button exists.
And the problem is that if you load your JS script code before the rest of the HTML then at that point in time this button really doesn’t exist (yet). So the whole thing fails and your code doesn’t work.
That’s why you want to put JS code at the end of the HTML so that your JavaScript code can find the elements it needs.
And this is really all there is to referring external style sheets in your HTML document.
Also, since we’re talking about CSS styling then check out articles about div table colspan and how to set 3 divs side by side.
And in case of color styling you might want to do font background or set input background color.
Until next time,
Will
Senior Developer Content Writer