
TL;DR Summary – HTML Currency Input
If you want to know how to setup your HTML currency input field then the code below is all you need:
<input type="number" inputmode="decimal" min="0" step=".01" />
In short that is it.
More Details
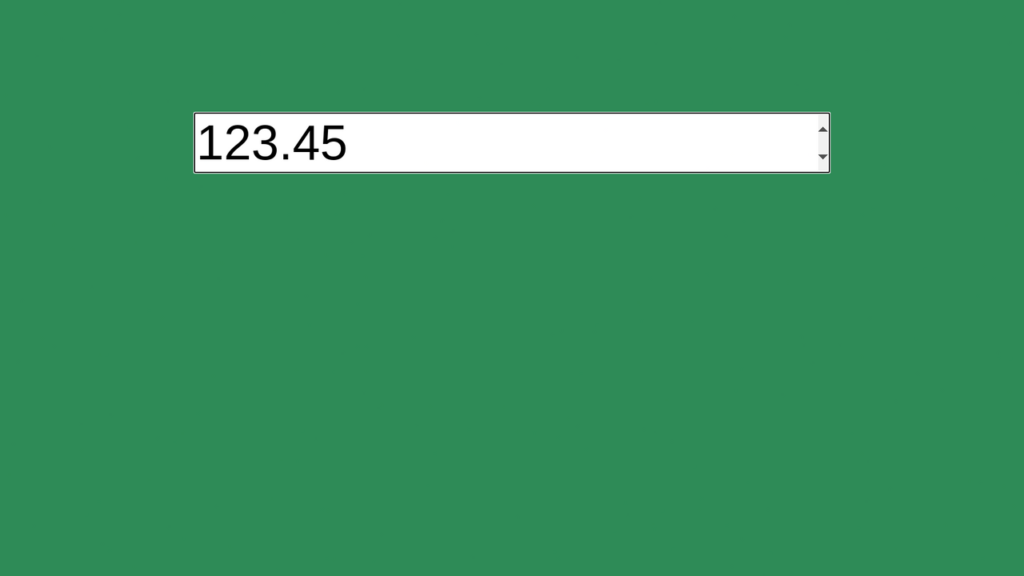
First of all if you want the full code that was used to generate the image on the top then here it is:
<style> body { background-color: seagreen; height: 700px; padding: 300px; text-align: center; } input { font-size: 80px; } </style> <form action="#something"> <input type="number" inputmode="decimal" min="0" step=".01" /> </form>
Now let’s go through all of the input attributes and explain what each of them means:
type=”number”
This specifies that you can only input numbers and also on mobile devices it gives you numeric keyboard.
inputmode=”decimal”
This attribute makes sure that decimal point key is present on your numerical keyboard.
(should probably be there already but just in case)
min=”0″
This is optional but I assume in most cases you don’t want your users to enter negative currency amounts.
step=”.01″
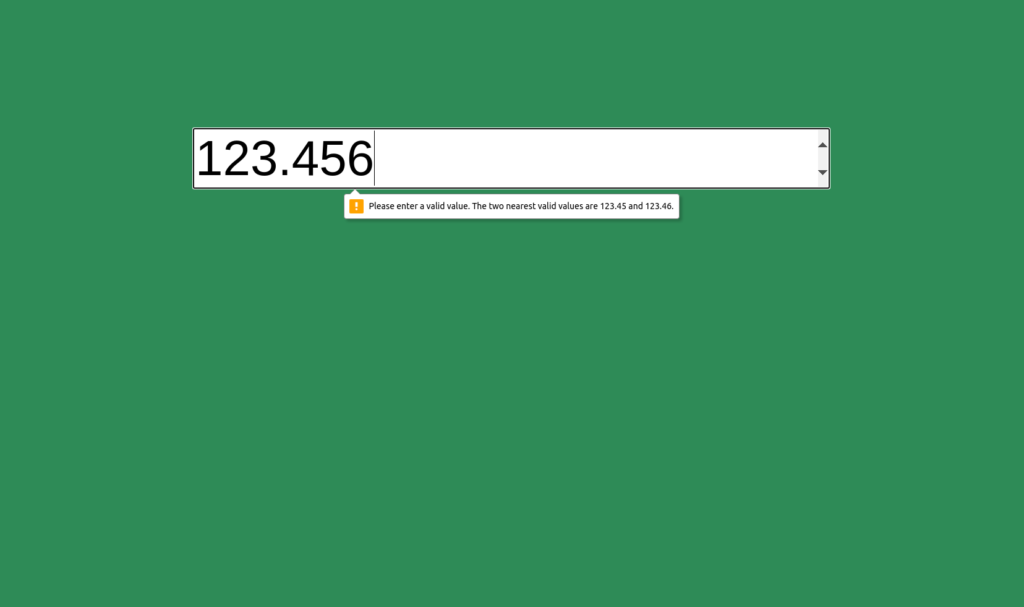
Ok this is important because in most cases you want your users be able to specify amounts only up to 2 decimal places. And this attribute here makes sure that is all they can enter.
Below is an image with validation error showing what happens if users try to enter anything else.

And this is really all there is to creating a HTML currency input field with the validation enabled as well.
Also, since we’re talking about different types of input then you should definitely check out how to create dynamic calendar in HTML.
Until next time,
Will
Senior Developer Content Writer